How To Make Image Fit Screen Html

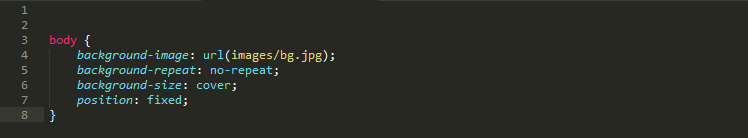
Use a container element and add a background image to the container with height.
How to make image fit screen html. Specify the width and height in your img src html tag as shown in the example below. It is not too complicated to make the image stretch to fit the screen. Use 50 to create a half page background image. How to create a full height image.
If you want an image to scale down if it has to but never scale up to be larger than its original size add the following. Go and use the bootstrap framework. It will cut off the sides of the image preserving the aspect ratio and also filling in the space like this. If we use object fit.
First you have to set the html page and the body to be a height of 100 and if you don t have normalize css included in your page set margin and padding to 0. 100 to both html and body. Then use the following background properties to center and scale the image perfectly. In this case i used br.
We see that the image is being squeezed to fit the container of 200x400 pixels and its original aspect ratio is destroyed. Html html tag reference. In this tutorial i will explain both css and css3 ways using simple html example add max width max height css as 100 for img tag then image will be auto resized use css3 object fit contain to resize img to fit into div. To make sure that the image covers the whole screen you must also apply height.
Then you set your width and height both to 100. Responsive images will automatically adjust to fit the size of the screen. Just add img fluid class the image will be fit to your web page. Set your margins and padding on the div to 0 as well.
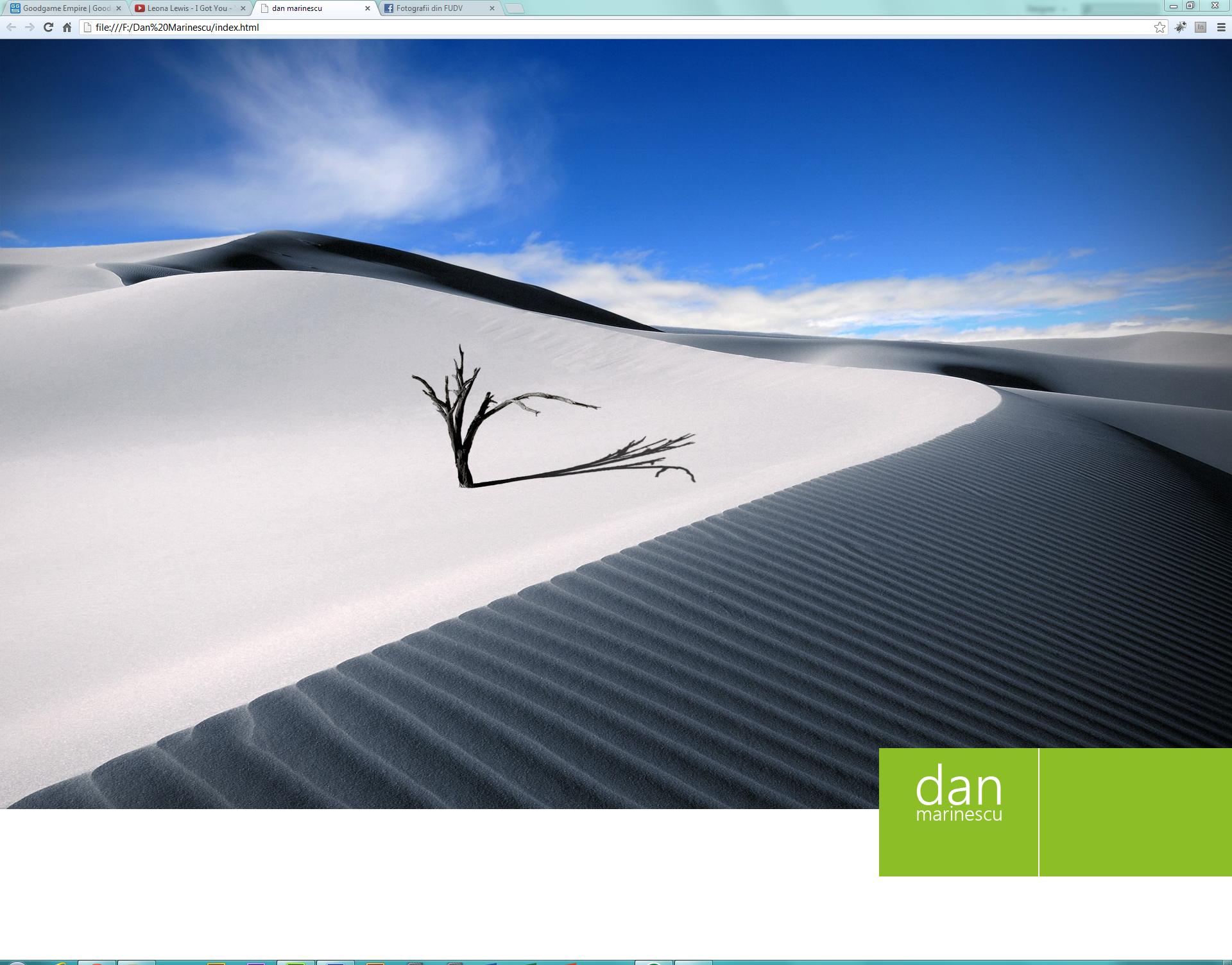
This is a way to add background image for a web page using html.


:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)





:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)





/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)



